旅行计划制作
小编注:文章来自#剁主计划#什么值得买官方值友交流群内征稿活动,如果你也想有更多值友面基交流的机会、结识各行各业的大神、参与免费吃喝玩乐的线下活动,就快来加入剁主计划
小编注:文章来自#剁主计划#什么值得买官方值友交流群内征稿活动,如果你也想有更多值友面基交流的机会、结识各行各业的大神、参与免费吃喝玩乐的线下活动,就快来加入剁主计划吧!详情戳这里报名入群。
写在前面:自2017年10月开始什么值得买的原创之路,目今也有半年时间,大小原创40篇,文章写的也就那么回事,不过头图的制作方法摸索了一个,跟大家分享一下,请多多指教。
本文仅是分享下头图制作方法,包括:
1、什么值得买头图的几种规格
2、按照规格用PS做个头图图框
3、在创客贴应用模板制作头图
4、鸣谢
太长不看版:本文介绍了什么值得买头图的三种规格,汇总了不同规格图片所出现的场合,描述了利用PS制作图框以及应用该图框在创客贴网站制作头图的方法。
一、什么值得买头图的三种规格值站在PC和APP两端的页面设计还是缺乏统一,有些功能PC端有、APP端没有,功能分类也不太统一,值站的攻城狮们还得加班、多多的加班。
至于头图,也是有三种,主图:官方使用的是710*300像素,比例为71:30。在其他一些展示方式,还会在主图的基础上进行裁剪,形成正方图和长方图,比例分别为:1:1和16:9。
下面分别介绍:
1、主图主图是在发表原创时插入的那张图片,这张图片会在值友打开文章正文时显示出来,值站官方要求的像素尺寸是:710*300
 值站官方说明
值站官方说明
(1)在酝酿这篇文章时,我就一直想知道值站为什么会选择710*300这个尺寸(相当于2.3666:1),后来发现电影业界有一种放映标准是变形宽银幕(Anamorphic Scope)使用的比例是:2.35:1,比较相近,估计是参考了变形宽银幕的尺寸吧。
变形宽银幕电影是“变形画面宽银幕电影”的简称,又称“悉尼马斯科普型电影”,“光学声带还音的变形画面宽银幕电影”。因胶片上的画面是变形的而得名,拍摄时利用水平方向“压缩”的镜头摄成画面;放映时另用镜头,把画面从水平方向“展宽”,放映画面宽高比为2.35:1,放映设备,可接应普通35毫米电影。
(3)有点诡异的是,在APP端主图的尺寸是16:9的,据我测试,如果主图尺寸是710:300的比例,那么会居中截取一个350:197(16:9)的图,作为APP端文章正文的头图。例如我之前的文章:
 #剁主计划-天津#三种拖把吸水拧水评测和 HOME MAID 美家生活 拧水拖把 MCW1329 晒单小编注:文章来自#剁主计划#什么值得买官方值友交流群内征稿活动,如果你也想有更多值友面基交流的机会、结识各行各业的大神、参与免费吃喝玩乐的线下活动,就快来加入剁主计划吧!详情戳这里报名入群。写在前面拖把是家庭生活之必备,楼主近期买了一把新式的拧水拖把,所以做个晒单,并把家里用过的其他两种拖把(海绵头太空铁|赞27评论24收藏44查看详情
#剁主计划-天津#三种拖把吸水拧水评测和 HOME MAID 美家生活 拧水拖把 MCW1329 晒单小编注:文章来自#剁主计划#什么值得买官方值友交流群内征稿活动,如果你也想有更多值友面基交流的机会、结识各行各业的大神、参与免费吃喝玩乐的线下活动,就快来加入剁主计划吧!详情戳这里报名入群。写在前面拖把是家庭生活之必备,楼主近期买了一把新式的拧水拖把,所以做个晒单,并把家里用过的其他两种拖把(海绵头太空铁|赞27评论24收藏44查看详情我制作的头图(710:300)如下:

PC端显示的文章头图是完整的头图,可以对比看出来是一致:

但是,APP端头图就变成了下面的情况:

我把两个头图都切屏下来,再放到Photoshop中比对,发现是从710*300的图中,居中截取了350*197(16:9)的部分,非常奇怪。
2、长方图(1)长方图的尺寸
A.在PC端的情况,
在PC端长方图的像素尺寸是350*197(16:9),据我分析,长方图并不是从主图(710*300)截取/缩放来的,而是从你上传的那张作为主图的图片上,居中截取一个最大的16:9框而形成的(与APP端主图截取方式不一样),所以如果你上传的主图不是710*300的尺寸的话,那么长方图和主图显示的内容差别会比较大,主图会显得瘦长,长方图的上下边会有很多主图没有的信息,例如:
在好文页面展示长方图时的图文如下:
 长方图:能够看到厨师机的上端和底座
长方图:能够看到厨师机的上端和底座
 长方图:放大
长方图:放大
该文章的主图则显得比较瘦长,上下边截掉很多:
 主图,只能看到厨师机中间的碗
主图,只能看到厨师机中间的碗
如果上传的主图比例不符合710*300的比例的话,主图和长方图的差别比较大,如果希望把确定的信息展现给值友的话,还是应该专门制作符合比例的主图,这时网站只会裁剪主图的左右两端而形成长方图,不会裁剪主图的上下两边。这个尺寸是主图左右各裁剪约90像素(保持高度不变),形成533*300,再缩小后形成350*197。
刚刚引用的这位值友的原文在这里,是一位49级的资深值友,可以看到其正方图又有厨师机上部更多内容了:
 尽搞吃的 篇一:我是怎么入了厨师机的坑-BOSCH 博世 MUM59340GB 厨师机开箱及与海氏HM741对比放在两年前,我大概想不到自己会去买厨师机这么个东西。小时候家里有个中华料理机,就是底座是个大电机、上面是个带刀头的大杯子的东西,和现在的料理机外观几乎一样。妈妈用它打过果汁绞过肉,效果都不是很好,粗细不均匀。而且这机器噪音巨大,以至于对门邻居有天问我妈说:“你家是不是有台柴油发电机?”后来妈妈就几乎晶核|赞9评论40收藏59查看详情
尽搞吃的 篇一:我是怎么入了厨师机的坑-BOSCH 博世 MUM59340GB 厨师机开箱及与海氏HM741对比放在两年前,我大概想不到自己会去买厨师机这么个东西。小时候家里有个中华料理机,就是底座是个大电机、上面是个带刀头的大杯子的东西,和现在的料理机外观几乎一样。妈妈用它打过果汁绞过肉,效果都不是很好,粗细不均匀。而且这机器噪音巨大,以至于对门邻居有天问我妈说:“你家是不是有台柴油发电机?”后来妈妈就几乎晶核|赞9评论40收藏59查看详情B.在APP端的情况,
APP端长方图的比例与PC端的不同,大约是2.43:1,比主图的2.37:1还要扁,来看个例子:
 PC端,长方图图例
PC端,长方图图例
 PC端,长方图示例
PC端,长方图示例
 APP端,长方图
APP端,长方图
上面两个例子可以明显看出APP端的长方图又被截切了一块儿,本来两个小姐姐的头都是全的,到了APP端就从鼻子开始了。原文在这里(图上的那几个字,在正方图的时候也不全):
 一个称职的搅局者--飞宇Vimble 2 手机稳拍杆(灰色)评测目录一、【关于大妈众测】二、【关于中选】三、【手持云台小百科】四、【关于生产公司】-飞宇五、【开箱定妆】六、【按键功能及产品细节一览】七、【软件及APP】八、【基本功能测试】九、【附加功能测试】十、【总结】一、【关于大妈众测】2017年过去了,我很怀念他。2017年是大妈众测尝试深度变革的一年,众测叶落秋寒|赞0评论16收藏30查看详情
一个称职的搅局者--飞宇Vimble 2 手机稳拍杆(灰色)评测目录一、【关于大妈众测】二、【关于中选】三、【手持云台小百科】四、【关于生产公司】-飞宇五、【开箱定妆】六、【按键功能及产品细节一览】七、【软件及APP】八、【基本功能测试】九、【附加功能测试】十、【总结】一、【关于大妈众测】2017年过去了,我很怀念他。2017年是大妈众测尝试深度变革的一年,众测叶落秋寒|赞0评论16收藏30查看详情这也是在上传图的基础上取一个最大的2.43:1的框框,截切下来的结果。
(2)关于长方图的应用场景
在PC端,长方图主要应用在“好文-原创”、“好文-好文排行榜”栏目
 PC端,好文-原创,流式布局
PC端,好文-原创,流式布局
网格布局也如是
 PC端,好文-原创,网格布局
PC端,好文-原创,网格布局
在APP端,长方图是主要的展示图,你在浏览好文栏目时即是使用此比例图片:
 APP端,好文
APP端,好文
所以从这方面来说,建议值站只使用主图或者长方图一种尺寸即可,省值站的服务器空间不说,看着也整齐。
3、正方图(1)正方图的尺寸、比例
在PC端,正方图的像素尺寸是200*200,也应该是上传图上居中裁剪一个最大的正方形,如果是710*300的标准图,则是主图左右各裁剪205像素,形成300*300,再压缩成200*200。
在APP端,正方图的比例当然也是1:1,没啥可说的。
(2)正方图的应用场景
 值得买精选
值得买精选
 首页-关注动态
首页-关注动态
 首页-排行榜-好文
首页-排行榜-好文
 关注动态
关注动态
 相关热门原创
相关热门原创
 个人主页原创
个人主页原创
另外,以前好文频道的热门排行榜也使用正方图,现在都改成长方图了:
 好文排行榜,现今样式
好文排行榜,现今样式
我个人建议还是还原回正方图进行热门展示的方案,原因有二:
一是保持APP端和PC端对热门文章的视觉识别统一,通过长方图和正方图的不同,让值友识别最新文章和热门文章。
二是使用正方图比长方图可以多展示一个热门文章,好文页面上的“今日热门”区域也是寸土寸金,能多展示一个,也就能多推荐一篇文章,这不但对于辛苦写作的值友是一种尊重,也是能为网站带来更多流量。
在APP端,正方图的应用场景与PC端基本对应,热门、搜索、个人主页等都是正方图,就不贴图例了。
4、小结
(1)综合前面的介绍分析,从尺寸上来说,值站在PC端、APP端,共有4种比例的图:2.43:1(APP端长方图),2.37:1(主图,710*300),1.78:1(APP端主图&PC端长方图,即16:9),1:1(正方图),当然还有第五张图,就是用户上传的那张图,相信也保留在值站的服务器上了。是不是有点多了?
(2)综合前面的介绍分析,从应用场景上来说,正方图特别重要,长方图也很重要--毕竟是首次公开发表时使用的图,主图反而是不太重要的,不过主图是基础,没有主图也没有正方图和长方图。所以在长方图区域放下大部分内容,在正方图区域突出重点内容,应该是个比较好的主图。
二、按照规格用PS做个头图图框既然要一图三用,制作头图的时候就要多考虑一下,尤其长方图和正方图的展示作用很大,值友们都是通过看长方图或正方图快速了解文章的,要是主图设计不好,被自动裁剪的长方图或正方图就可能变得不知所云,所以最好是做个模板,能够看到主图上长方图和正方图的位置,方便制作合适的主图。
1、先看看几个站内实际的例子:主图:

长方图:

刚刚好,上传的源图应该就是710:300的比例,裁剪后正好让美眉还在框内(上下没有出现新的内容),这篇文章在这里(正方图也还好):
 Helen晓世界--国内篇 篇四:错峰自驾游广西:不一样的南宁、崇左、北海、涠洲岛这两年环游世界的脚步加快了一点点,跟家人背后无私的支持分不开,所以就算再忙,每年也还是要带父母出去转转。2018年的第一次家庭旅行,就选在广西吧,无论是八桂烟雨还是冬日暖阳,这里都有别样精彩。撑一纸油伞,恍若烟雨江南看串联中越的跨国大瀑布听壮族特色的天琴对山歌在北海百年老街逛逛吃吃在涠洲岛五彩滩看海Helen晓世界|赞56评论63收藏253查看详情
Helen晓世界--国内篇 篇四:错峰自驾游广西:不一样的南宁、崇左、北海、涠洲岛这两年环游世界的脚步加快了一点点,跟家人背后无私的支持分不开,所以就算再忙,每年也还是要带父母出去转转。2018年的第一次家庭旅行,就选在广西吧,无论是八桂烟雨还是冬日暖阳,这里都有别样精彩。撑一纸油伞,恍若烟雨江南看串联中越的跨国大瀑布听壮族特色的天琴对山歌在北海百年老街逛逛吃吃在涠洲岛五彩滩看海Helen晓世界|赞56评论63收藏253查看详情再看看这位小姐姐:
正方图裁剪比较大,所以经常会有这种情况的:
正方图:

▲小姐姐只有一半脸,小姐姐会不会不高兴?我猜要是能设计好头图,让小姐姐在正方图居中,热度一定不止这些。
对比之前大热的两篇文章,文好、图更好:
 #2017剁手回忆录#冬季到巴厘岛来看雨:巴厘岛 Alila 阿丽拉 Uluwatu 2000平别墅放空之旅小编注:文章来自#2017剁手回忆录#征稿活动,不会写装修?不会写选购攻略?不!存!在!只要你能写你就来,再放大招送2台iPhoneX,更有原创新人专属、金币翻倍新春大礼,详情戳这里。很久没有发晒单了,久到快忘记自己还是个生活家了,感谢大妈没有因为我太久不发文而取消生活家的头衔。这两年因为加班多假多LNP蓝风|赞1k评论1k收藏5k查看详情
#2017剁手回忆录#冬季到巴厘岛来看雨:巴厘岛 Alila 阿丽拉 Uluwatu 2000平别墅放空之旅小编注:文章来自#2017剁手回忆录#征稿活动,不会写装修?不会写选购攻略?不!存!在!只要你能写你就来,再放大招送2台iPhoneX,更有原创新人专属、金币翻倍新春大礼,详情戳这里。很久没有发晒单了,久到快忘记自己还是个生活家了,感谢大妈没有因为我太久不发文而取消生活家的头衔。这两年因为加班多假多LNP蓝风|赞1k评论1k收藏5k查看详情两位大大实在是洒脱▲▼
 #2017剁手回忆录#何酒如美腿,一玩一整年?20款我最爱的口粮酒“空瓶排行榜”点评小编注:文章来自#2017剁手回忆录#征稿活动,不会写装修?不会写选购攻略?不!存!在!只要你能写你就来,再放大招送2台iPhoneX,更有原创新人专属、金币翻倍新春大礼,详情戳这里。2017年已经过去,总想要写一篇酒类的个人年度总结,要知道之前的几篇年度酒水推荐文,其实我都是站在尽量客观的角度去推silencesky|赞1k评论488收藏8k查看详情2、PS一张作图模板
#2017剁手回忆录#何酒如美腿,一玩一整年?20款我最爱的口粮酒“空瓶排行榜”点评小编注:文章来自#2017剁手回忆录#征稿活动,不会写装修?不会写选购攻略?不!存!在!只要你能写你就来,再放大招送2台iPhoneX,更有原创新人专属、金币翻倍新春大礼,详情戳这里。2017年已经过去,总想要写一篇酒类的个人年度总结,要知道之前的几篇年度酒水推荐文,其实我都是站在尽量客观的角度去推silencesky|赞1k评论488收藏8k查看详情2、PS一张作图模板下面来看看怎么用PS(以CS5为例)制作一张模板标定长方图和正方图位置。
做法其实很简单,大致分为下面四个步骤,每步一个GIF:
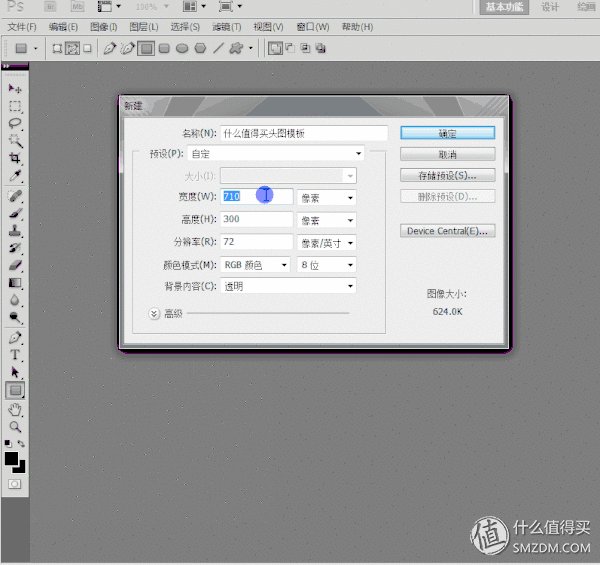
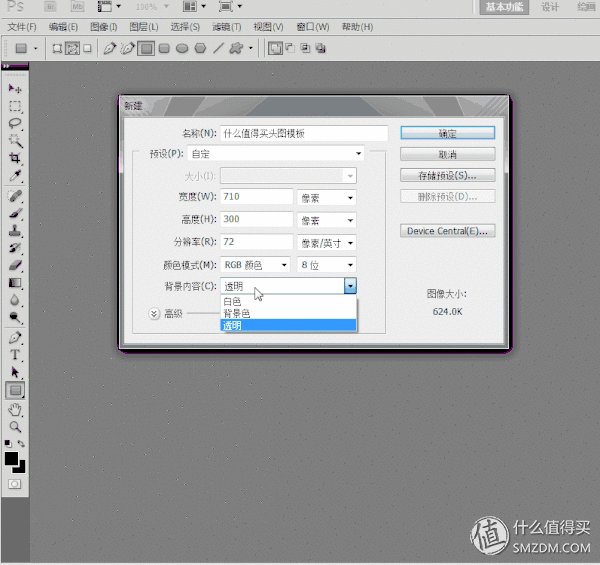
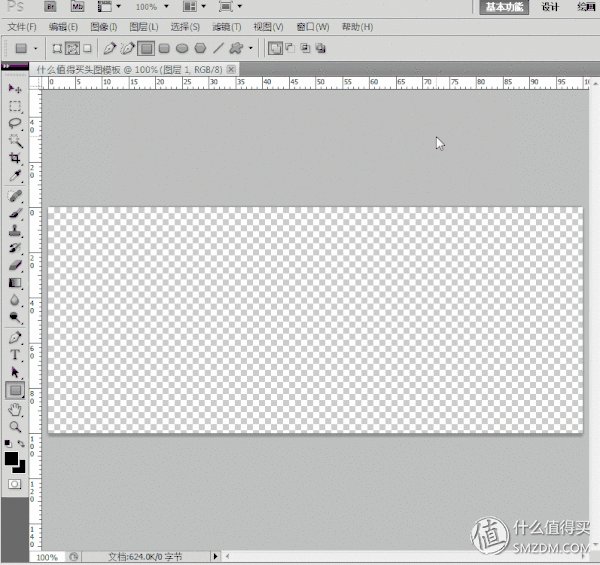
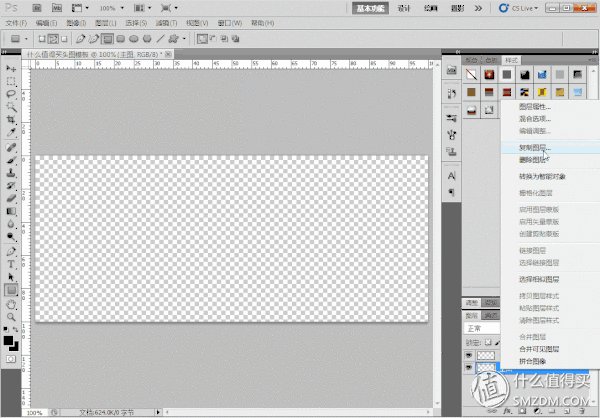
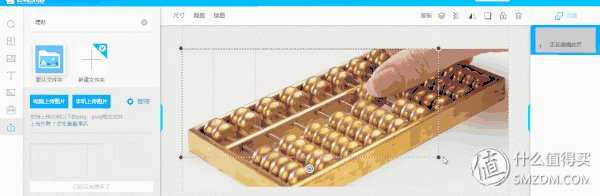
(1)新建710*300的文件(背景设为透明):

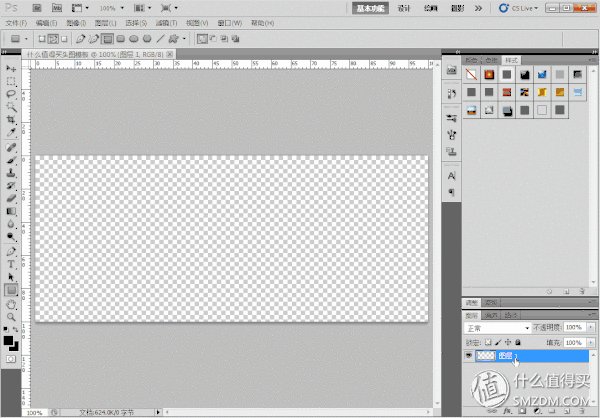
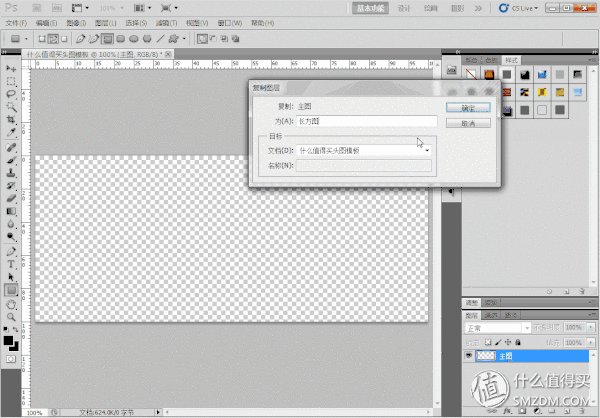
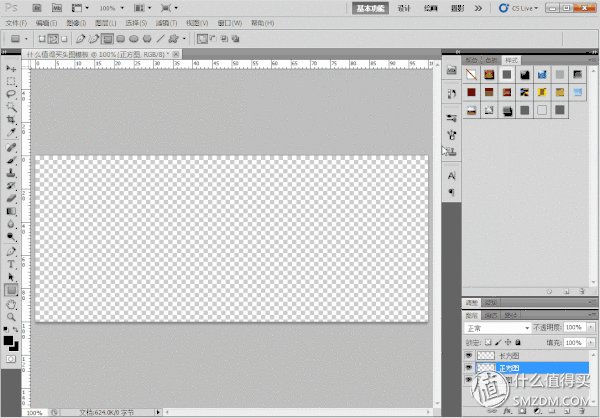
(2)建立三个图层,分别命名为主图、长方图和正方图:

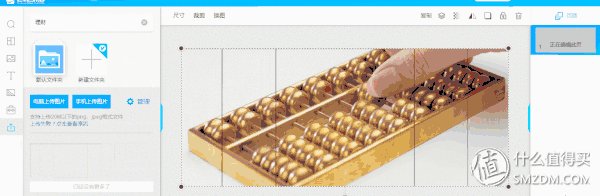
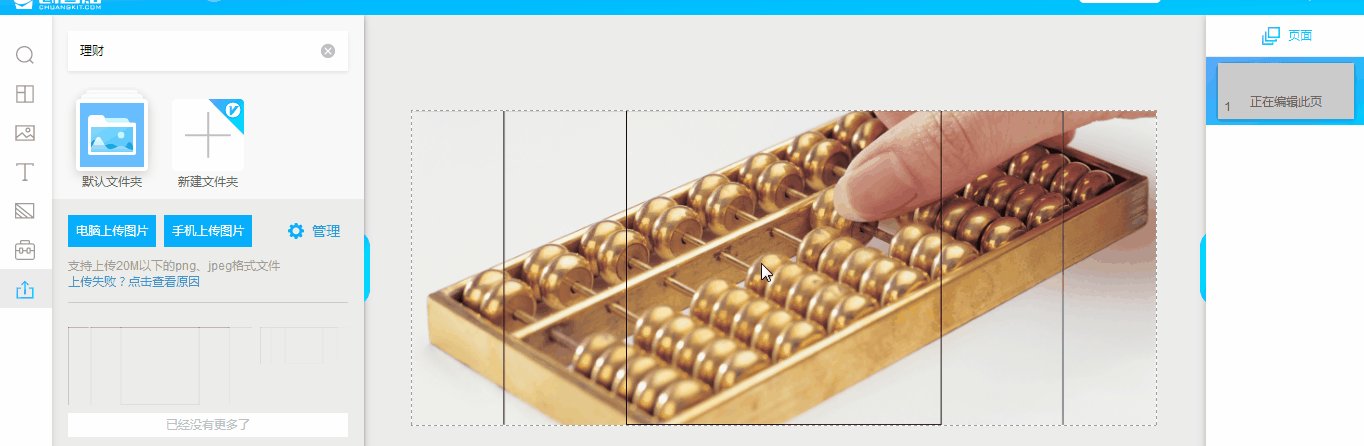
(3)分别在三个图层上画710*300、533*300、300*300的框,再各自居中:

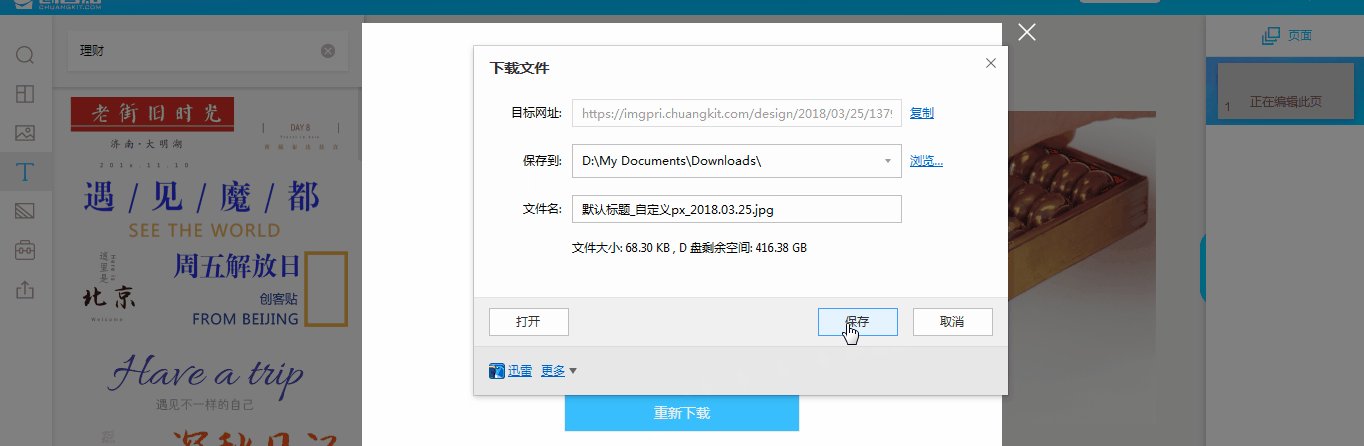
(4)保存为PNG格式:

 来不及解释 篇二:原创的头图如何弄??简推几个在线“头图”制作工具和经验有需求的值友也可以看一下,上一篇:原创来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验...尼古拉斯lalala|赞176评论30收藏646查看详情
来不及解释 篇二:原创的头图如何弄??简推几个在线“头图”制作工具和经验有需求的值友也可以看一下,上一篇:原创来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验...尼古拉斯lalala|赞176评论30收藏646查看详情我一般是会把标题文字放在中间区域,正方图的时候会显示出文字,方便值友迅速辨别出所写的内容。
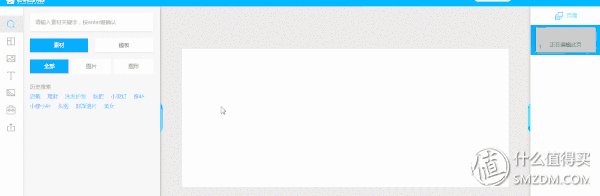
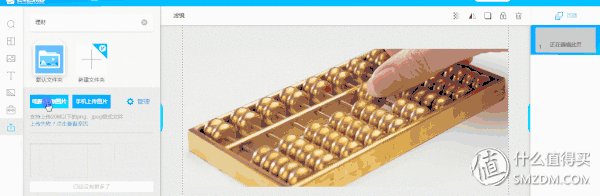
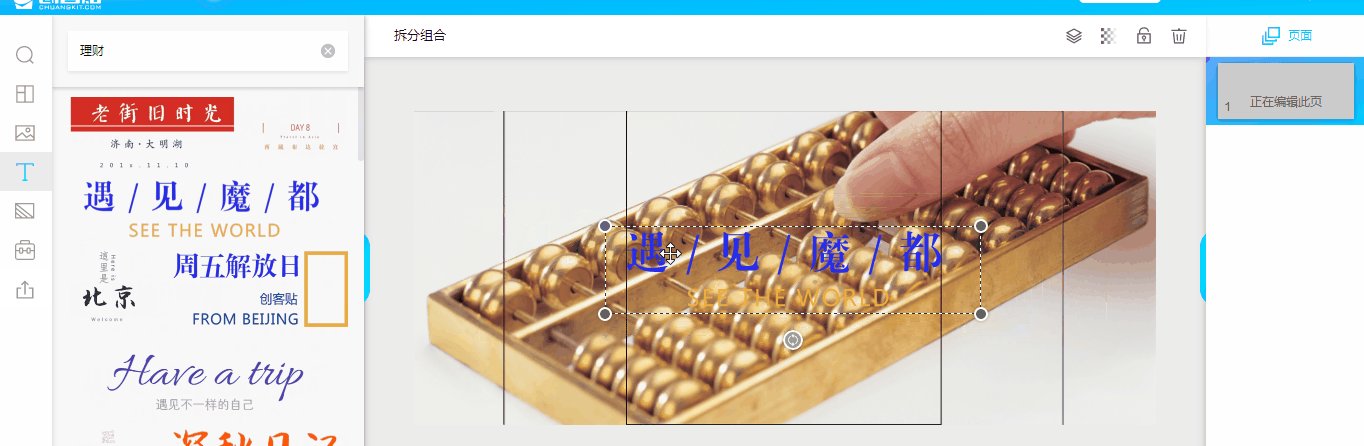
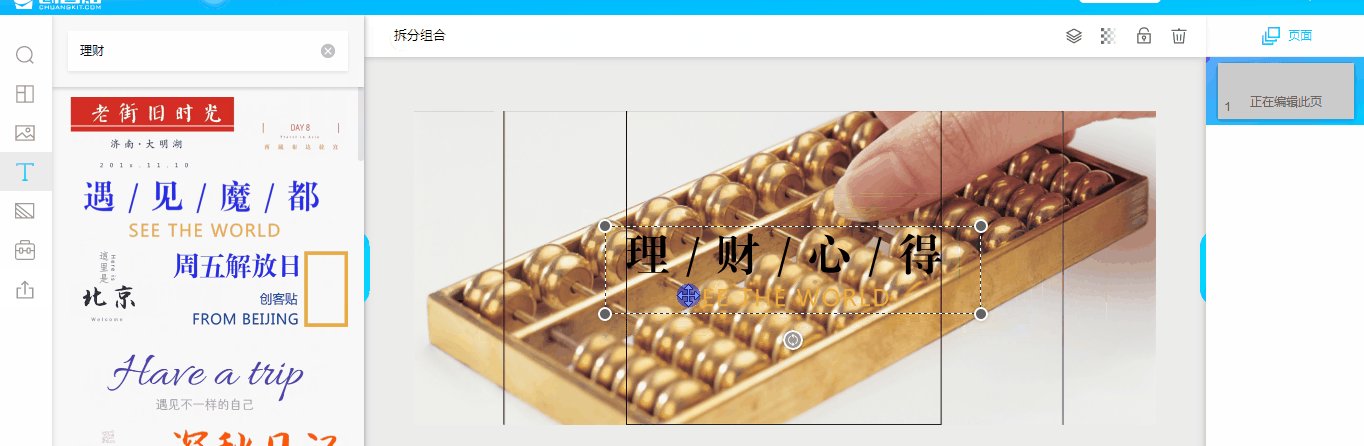
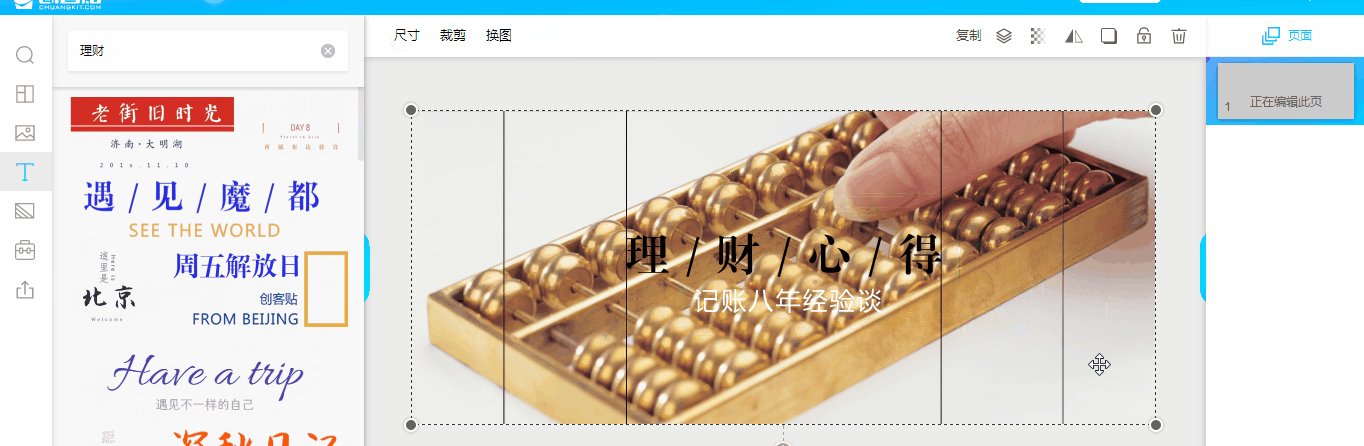
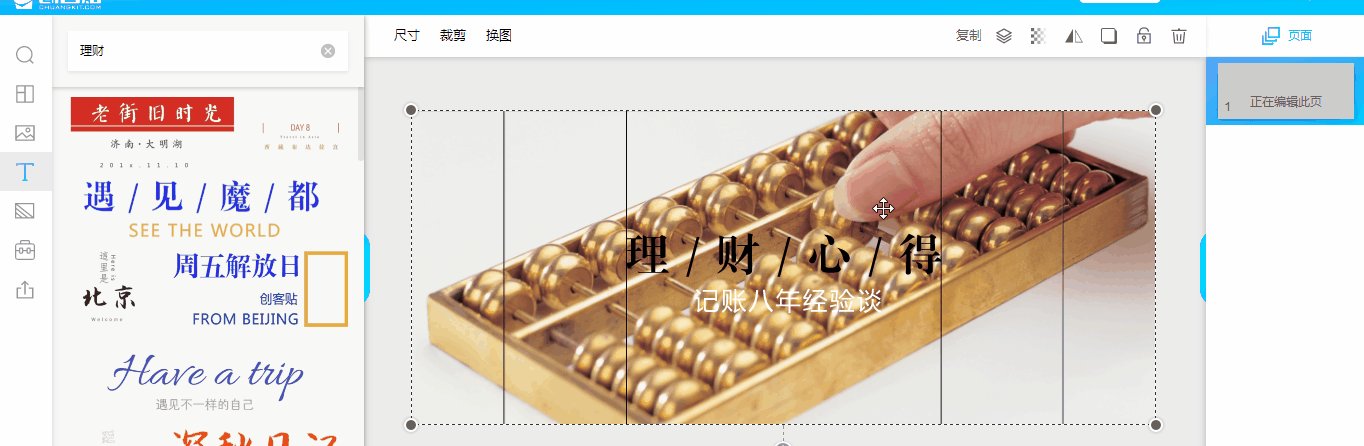
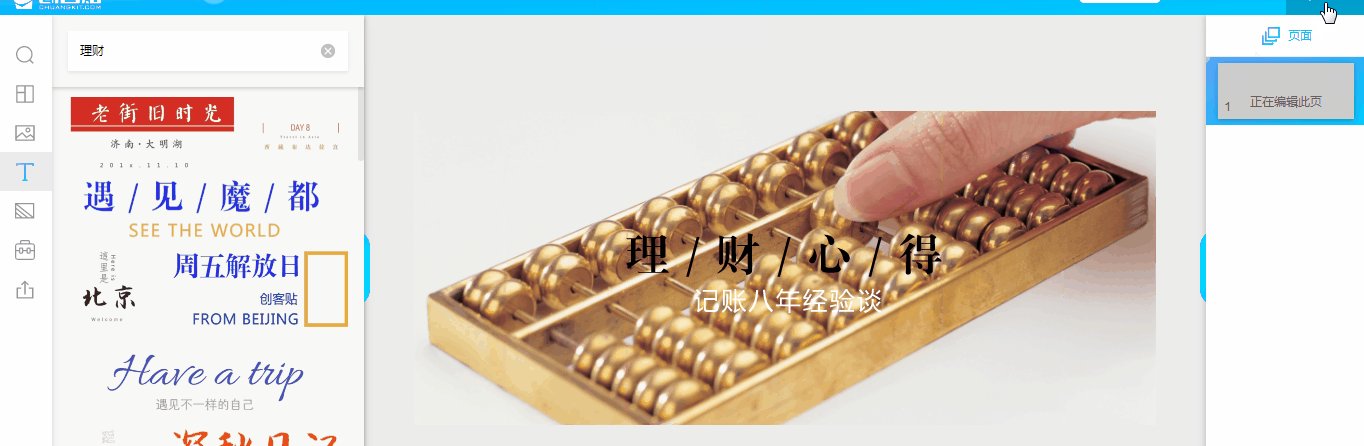
1、创建710*300的新画布




小结一下,创客贴这个在线编辑头图的网站还是很不错的,尤其是制作文字有很多模板,用着很方便,偶尔会有些小毛病但不影响正常使用,所以我一直在用,已经编辑了许多头图了:

 小白也能做好头图的三大法宝-在线设计站+排字App+免费照片库前言作者是个从小到大都喜欢做设计的人,所以一直以来亲朋好友们都喜欢找我帮忙做各种图,小到头像和公众号配图,大到海报或是舞台。在感谢大家让我得到锻炼以至于大学毕业就改行的同时,作者想说不定有更方便无脑的方式让不懂软件的人也能做出好看的设计呢。于是真的发现了有这样简单高效的在线设计网站。对于张大妈来说,二月春风似柴刀|赞110评论64收藏1k查看详情
小白也能做好头图的三大法宝-在线设计站+排字App+免费照片库前言作者是个从小到大都喜欢做设计的人,所以一直以来亲朋好友们都喜欢找我帮忙做各种图,小到头像和公众号配图,大到海报或是舞台。在感谢大家让我得到锻炼以至于大学毕业就改行的同时,作者想说不定有更方便无脑的方式让不懂软件的人也能做出好看的设计呢。于是真的发现了有这样简单高效的在线设计网站。对于张大妈来说,二月春风似柴刀|赞110评论64收藏1k查看详情 来不及解释 篇二:原创的头图如何弄??简推几个在线“头图”制作工具和经验有需求的值友也可以看一下,上一篇:来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验...小编注:双11买了不晒损失一半,#晒...尼古拉斯lalala|赞176评论30收藏646查看详情
来不及解释 篇二:原创的头图如何弄??简推几个在线“头图”制作工具和经验有需求的值友也可以看一下,上一篇:来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验来不及解释篇一:从哪里找来这么多GIF的??简推4个GIF网站+PS制作GIF经验...小编注:双11买了不晒损失一半,#晒...尼古拉斯lalala|赞176评论30收藏646查看详情 好原创从封面图片开始!关于文章头图你应该知道的几点其实老早想写这篇文章的,就是感觉有很多东西但是真要写出来又有点困难,所以就一直拖到了现在。其实文章的头图说简单吧,真的是十分简单,随便上传一张图片就可以了,但要说难吧,确实有的时候也记录生活点滴|赞22评论38收藏78查看详情
好原创从封面图片开始!关于文章头图你应该知道的几点其实老早想写这篇文章的,就是感觉有很多东西但是真要写出来又有点困难,所以就一直拖到了现在。其实文章的头图说简单吧,真的是十分简单,随便上传一张图片就可以了,但要说难吧,确实有的时候也记录生活点滴|赞22评论38收藏78查看详情 GIF动图指南 篇二:相见恨晚的电脑端GIF制作软件推荐前言大家好,我是柴刀~上篇文章介绍了手机制作GIF的方法,今天来介绍电脑端的GIF软件。软件以简单高效为出发点,为了降低大家的学习成本,依旧完全不涉及Photoshop、Premier等专业设计软件。而且,推荐的这些软件的功能细节又比用视频播放器或QQ截GIF更为完善。macOS和Windows系统二月春风似柴刀|赞54评论30收藏868查看详情
GIF动图指南 篇二:相见恨晚的电脑端GIF制作软件推荐前言大家好,我是柴刀~上篇文章介绍了手机制作GIF的方法,今天来介绍电脑端的GIF软件。软件以简单高效为出发点,为了降低大家的学习成本,依旧完全不涉及Photoshop、Premier等专业设计软件。而且,推荐的这些软件的功能细节又比用视频播放器或QQ截GIF更为完善。macOS和Windows系统二月春风似柴刀|赞54评论30收藏868查看详情就酱,编辑大人,多赏我点金币吧。
本文来自投稿,不代表本站立场,如若转载,请注明出处。